Project 1 — Mouse Events
INSTRUCTIONS
- Choose a single action (Click, Scroll, Hover or Resize).
- Develop a microsite which uses this—and only this—action to create a multi-sensory experience for users.
DIRECTIONS
The aforementioned actions largely dominate the how we interact with content on the web. They are subconscious and ubiquitous means to an end. Because of this, their use has become overlooked, we know what to expect when we click on a link, scroll down a news feed, or hover on a button. But these expectations do not define the potential that these simple activities posses. For this project you will explore them not as typical ways to get to content, but as the content themselves. You will dive deep and analyse each experiential consequence before, during, and after an action and push them towards profound results.
Use this prompt to push your chosen action to do something it would not typically do and you may not know how to do. Do not concern yourself with ‘best practices’ or how things ‘should’ work, but experiment with alternatives and stumble upon anomalies. A good project in this sense is not code-heavy and complex but nimble in how it connects simple scripts to create rich and engaging results.
/https://public-media.smithsonianmag.com/filer/79/96/7996d7ab-4dee-49a6-acae-bccfbf379b24/engelbart.jpg)
Douglas Engelbart presenting the Mouse in 1968
OBJECTIVES
- Increase your familiarity, comfort, and knowledge of foundational actions.
- Introduce or expand knowledge using jquery to create dynamic experiences.
- String together a complex, compelling, and engaging experience from a simple act.
- Challenge and analyse the status-quo of how actions are typically implemented and how they might alternatively be used.
- Break down sensory barriers to create multi-sensory and spatial experiences.
- Explore activating unexpected elements on the screen.
INSTRUCTIONS
- Choose a single action (Click, Scroll, Hover or Resize).
- Develop a microsite which uses this—and only this—action to create a multi-sensory experience for users.

Mouse pointer
REFERENCES
- This Click In Time, by Jonas Lund
- What You See Is What You Get, by Jonas Lund
- Over and Over Again, by Jonas Lund
- The Zoom Series, Liat Berdugo
- Recursor, by Brian James
- we will attack .com, by Rafaël Rozendaal
- annoying cursor .com, by Rafaël Rozendaal
- jello time .com, by Rafaël Rozendaal


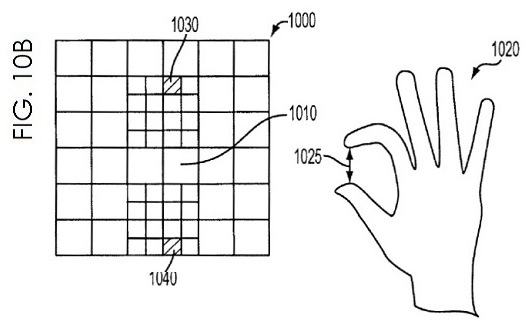
Pinch zoom patent
Steve Jobs announcing the iPhone in 2007
READING
- Neil Stephenson, MotherEarth Motherboard
- Olia Lialina, A Vernacular Web Pt 2
- Rob Giampietro, I am A Handle
- Bryan Gardiner, The Science of Waiting
SCHEDULE
- Week 1: 50 Result Charrette Develop a single page website which documents 50 possible returns for your chosen action.
- Week 2-3: Choose 1 of your results from the charrette and expand it into a full-fledged microsite proposal.
- Week 4: Refinement and development of final microsite.